What Saturday on Hacker News Looks Like
Yesterday, a post I had submitted to Hacker News got pushed up to the front page. Outside of retiring and basking in my new-found internet fame, I wanted to show what a few hours on the front-page looks like.
Yesterday, a post I had submitted to Hacker News got pushed up to the front page. Outside of retiring and basking in my new-found internet fame, I wanted to show what a few hours on the front-page looks like.

The first thing to note is that this was a Saturday, not a weekday so I assume a lot less people view Hacker News.
The second interesting note is that I submitted the blog post on Friday evening where it went almost entirely unnoticed and quickly fell off the "new" section. It's wasn't until some influential and benevolent unknown user upvoted it hours and hours later that it appeared on the front-page.
The third interesting thing is that for someone who doesn't use social media much, nor regularly writes, it's very exciting to watch people view your stuff. Internet-monkey-brain takes over as you tail -f your server logs.

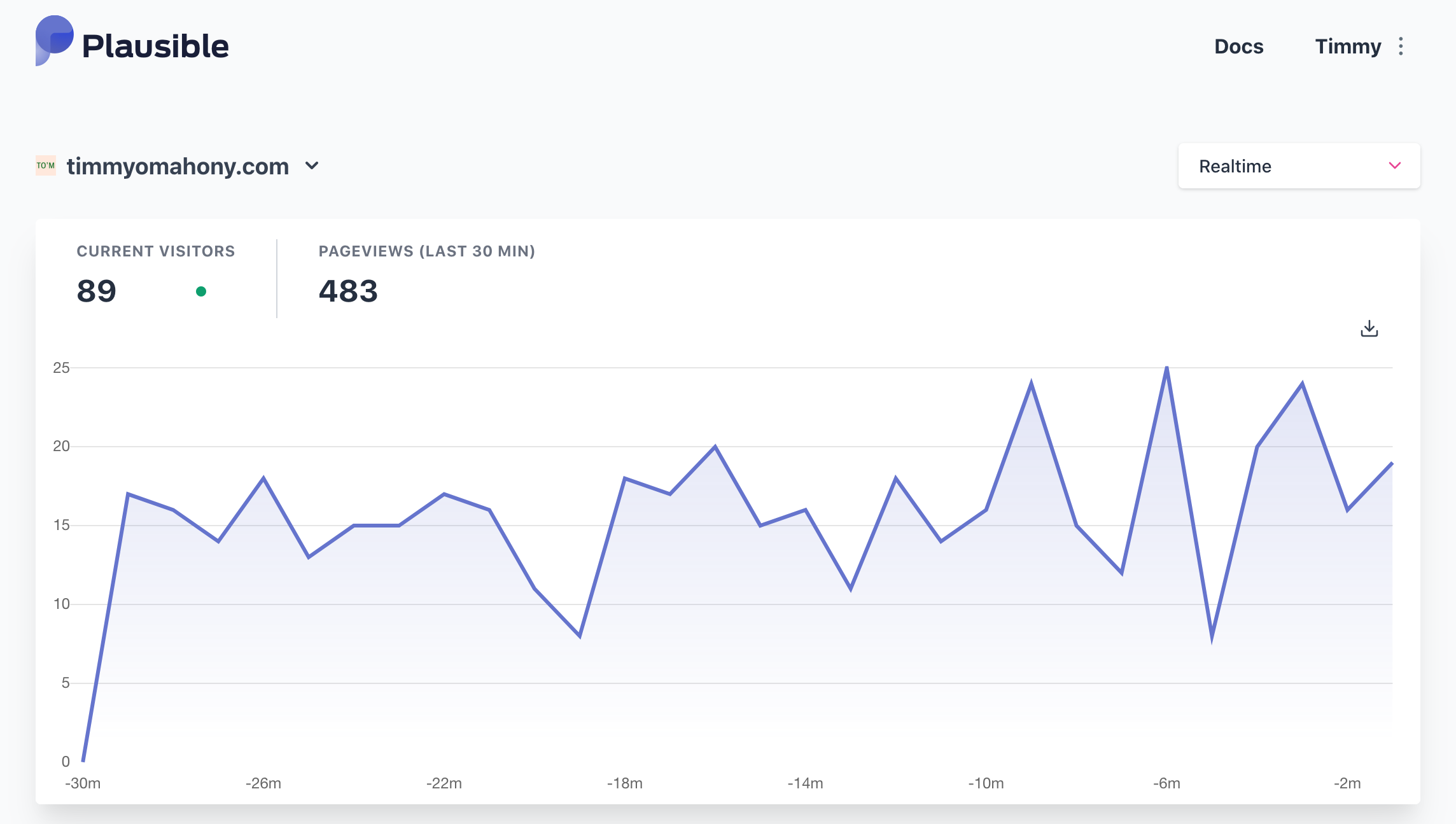
The post was on the homepage for probably 4 to 6 hours in total, getting up to 19th position. This seemed to bring around 80-100 concurrent users and 6k page views in all.

The bounce rate is exceptionally high, as is to be expected, at 95%.

What's funny is the time-on-site is a hilarious 10 seconds. I'm not sure if this down to uninteresting content or just the nature of Hacker News readers. I'll admit that I'm often guilty of either only reading the HN comments, or opening the page and quickly scrolling through.

What's also interesting to me, but not unexpected, is that 50% of people are viewing on mobile.

I used a Raspberry Pi to create a custom controller that could control the motor on my desk
I run this website on a basic $5/month Digital Ocean Droplet with 1Gb RAM and a single shared CPU. It's powered by Craft CMS and I use FastCGI to perform full-page caching on everything except the contact page. I also host all my static files and assets on the Digital Ocean Spaces CDN.
This seemed to pay off, as the server hardly noticed the increased load (not that it was huge traffic)


There was a slight increase in CPU and bandwidth usage, but not having to serve JS, CSS, images, fonts etc. really takes the pressure of the server. Furthermore not having to hit the application server is a huge benefit in responding to increased traffic.